
一个完全自定义配置的浏览器起始页

包含一些原生JS插件、Vue组件、指令的工具库

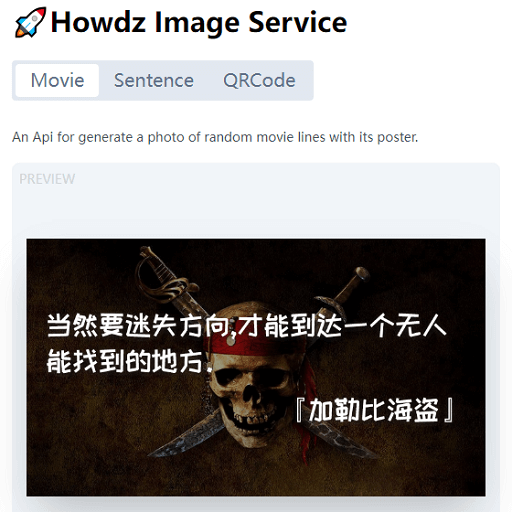
生成电影台词海报、随机古诗海报、二维码等图片服务API

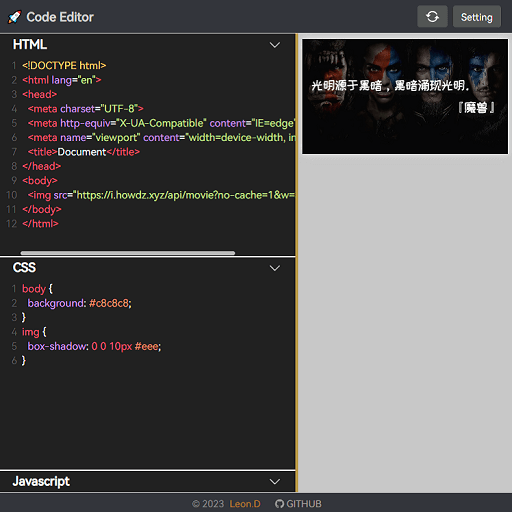
类似CodePen的在线代码IDE编辑器
使用Element.animate添加文字与图片动画
在网页添加一些简单的切换动画一般使用CSS3的animate或者transition实现,而Element.animate是新的原生Javascript Api,能使用JS快速为Dom添加动画。
Howdz起始页开发记录
Howdz是基于Vue3开发的一个完全自定义配置的浏览器导航起始页,支持按需添加物料组件,可自由编辑组件的位置、大小与功能。支持响应式设计,可自定义随机壁纸、动态壁纸等。项目提供网页在线访问、打包出浏览器插件、打包出桌面应用(Electron)等访问方式。
利用G渲染器实现的音频可视化方案
利用阿里Antvis出品的G底层图形渲染器,结合AudioContext提供的音频数据获取API,实现出类似网易云播放音频特效。
Vue3实现自定义右键菜单
使用Vue3实现自定义鼠标右键菜单,支持二级菜单、自定义样式、回调函数等功能,同时提供封装成Vue指令调用。
Dashboard自定义面板项目介绍
基于Vite、Vue3、Typescript开发的个性化的浏览器导航首页面板,支持自定义添加组件,可编辑组件各种属性。响应式设计,可自定义随机壁纸背景图或动态壁纸。
开发Online Code Editor过程的一些记录
OnlineCodeEditor是笔者基于Vue3 + Typescript开发的一个类似Codepen的练手开源项目,本文记录一些项目中使用到技术及实现原理等。
Howdyjs组件库迁移Vue3设计与总结
将个人组件库Howdyjs使用Vue + Typescript进行重构,使用Vite构建开发站点,Rollup进行组件打包并分包发布NPM
使用D3.js将离散的点形成平滑曲线及其应用
D3.js内置了几种可以将离散点连成线的算法,但官方并没有提供效果展示,于是编写了一个简单的可以快速看到各种连线算法的效果图的DEMO。同时利用该功能实现的一个简单的曲线自动校正的Canvas画板Demo。
使用Taro-next将个人网盘功能扩展到微信小程序
使用Taro-next将vue代码转成微信小程序,将个人网盘功能在微信小程序中实现,使用了Vant-weapp的UI框架
Vue3上手, 使用vite实现一个简单的Todolist应用
用Vue3的CompositionApi实现一个简单的todolist应用,使用vite搭建,其中结合了vuex、typescript、sass在vue3应用中的简单使用。
断点续传与个人网盘系统的前后端设计
如何实现一个带有断点续传、秒传,文件访问鉴权功能的个人网盘系统
个人组件库展示站点搭建总结
打包前自动将Example的Vue文件转为Markdown,自动生成对应展示页面。使用Markdown-loader将README.md文件和代码Markdown文件直接转成Html代码,并使用HighlightJs高亮展示代码
Github Webhooks与Koa2实现简单的前端自动化部署
Git仓库配置了Github Webhooks后,在进行Push等事件时,Github会向设定的服务器发送请求,通过监听该请求,然后执行相关脚本文件从而实现简单的自动化构建与部署(服务端使用Koa2接收请求与处理脚本)
浏览器导航首页设计
一个浏览器首页站点, 包含可切换的常用搜索引擎搜索功能, 键盘布局添加快捷收藏网站, 并加入键盘按键监听可快速打开, 自定义背景图, 配置同步功能等功能
CSS实现判断鼠标进入方向
使用纯CSS判断鼠标进入方向执行不一样的方向动画,与搭配JS实现同时记录进入方向与移出方向。
简易电商系统开发记录(Nuxtjs+Koa)
使用Nuxtjs + Koa + Mysql实现的电商系统,功能未完全开发完,编写该文档记录之前开发遇到部分问题与系统设计总结
考试系统设计总结
采用Vue + Laravel + Mysql 架构开发的在线考试系统,包含学生端与教师管理端功能